デザイナーの大見です。
今回はPhotoshop(フォトショップ)を使用した「写真の切り抜き」方法を書いていこうと思います。
切り抜きの方法はたくさんありますが、そのなかでもっとも手軽な方法です。
Photoshop初心者の方でも簡単に加工できます。
それではこのワンちゃんを切り抜いてみようと思います。

切り抜きたい部分の選択
自動で選択

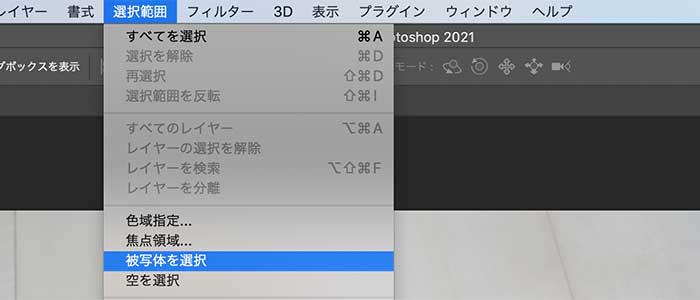
上部メニューから『選択範囲』→『被写体を選択』。
被写体が分かりやすいものなら、一発で選択してくれます。
指定の部分だけ選択

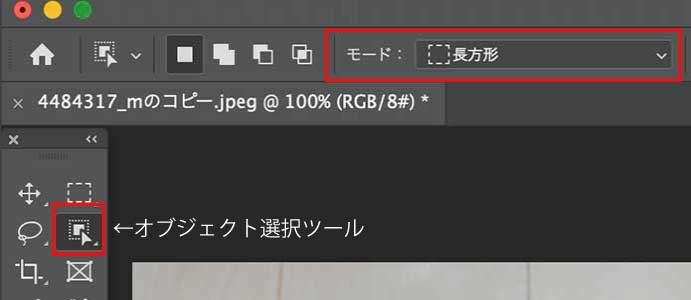
「オブジェクト選択ツール」で切り抜きたい部分を囲む。
モードは2種あり[長方形/なげなわ]、オプションバーから変更できます。
- 選択範囲の追加:Shiftを押しながらドラッグ
- 選択範囲の削除:Option/Altを押しながらドラッグ

ざっくりと選択できました。
このままだと、毛先まで選択できていないので調整をしましょう。
選択部分の調整
ワークスペースを起動

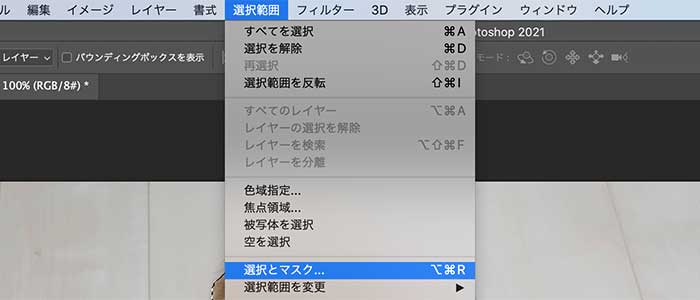
上部メニューから『選択範囲』→『選択とマスク』。
ワークスペースが起動します。
作業を確認

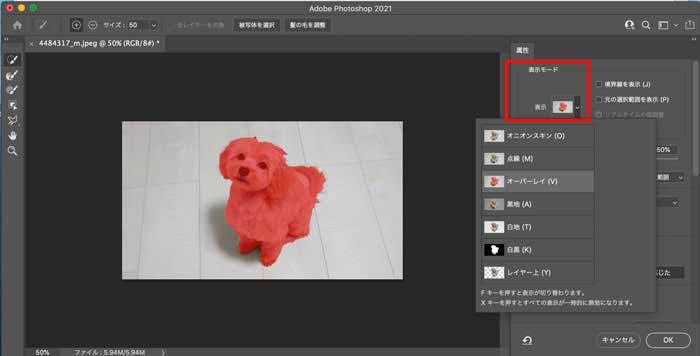
属性パネルの表示モードを作業が確認しやすいものに変更します。
今回は[オーバーレイ]というモードで作業します。
選択範囲を指定のカラーでマスクして教えてくれます。
やはり細かい毛は選択できていないのがわかります。
細かい部分の選択

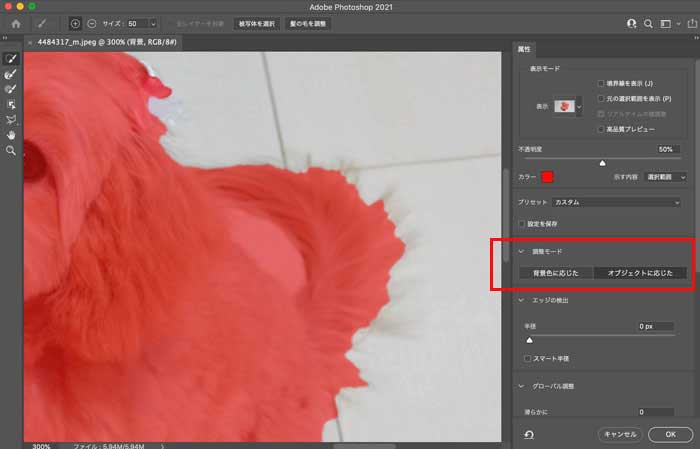
まずは属性パネルの調整モードを変更。
この写真はあまり差がありませんでしたが、少しでも良いほうを選びます。
- 背景色に応じた:背景がシンプルまたはコントラスト強めな場合
- オブジェクトに応じた:背景が複雑な場合

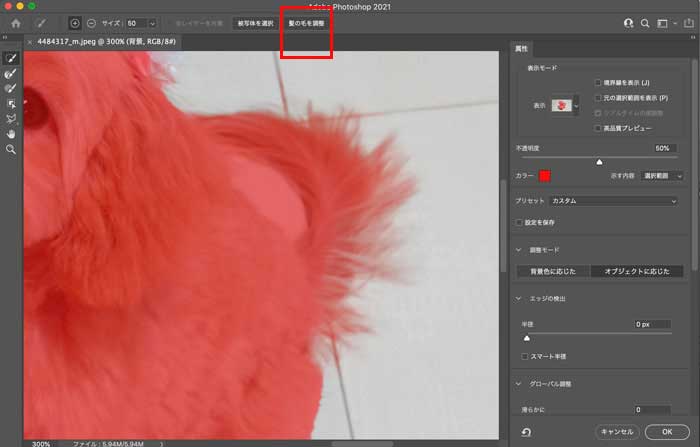
次にオプションバーの『髪の毛を調整』ボタンをクリック。
毛の選択が一発で出来ました!
さらに細かい毛先を選択
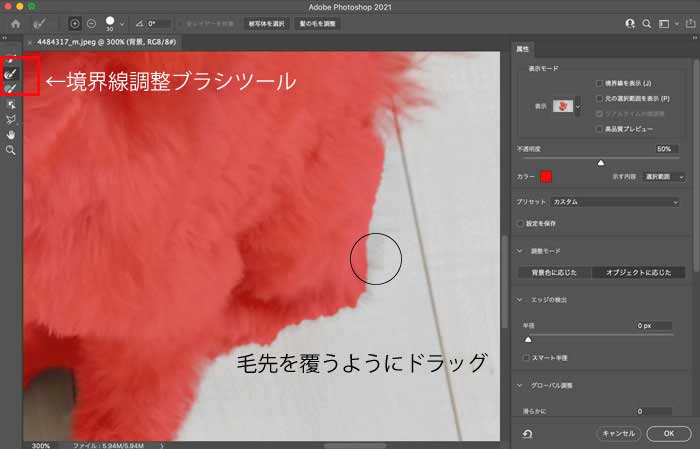
それでも選択できてない部分があれば手作業で選択していきます。

「境界線調整ブラシツール」で毛先を覆う感じでドラッグ。
必要に応じてブラシサイズなどを変更します。
- 選択範囲の削除:Option/Altを押しながらドラッグ

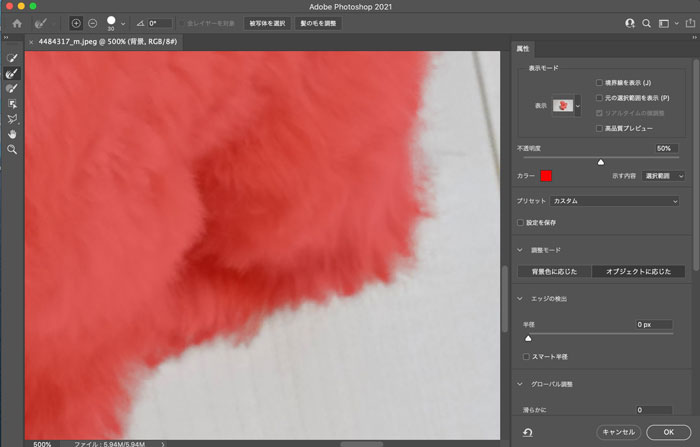
細かい毛が選択範囲に入りました。
切り抜き

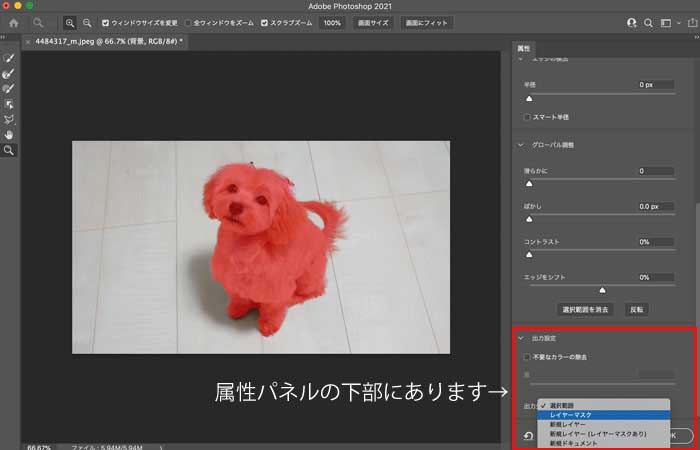
属性パネルの出力設定/出力先を「レイヤーマスク」にしてOKボタンをクリック。

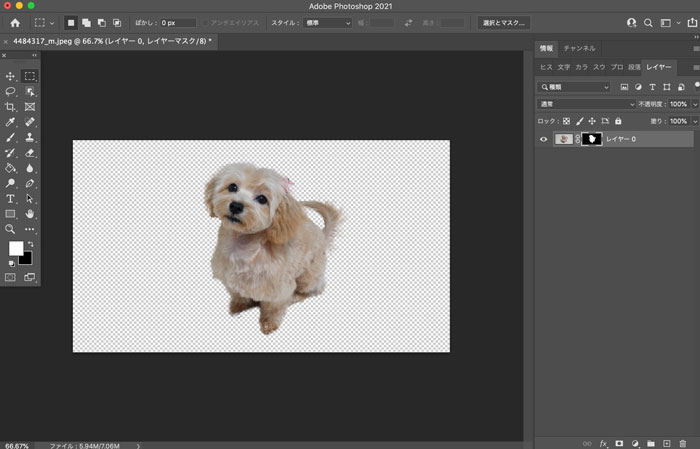
完了!!
これで切り抜きの工程は終了です。
切り抜いた後の修正
完了と思いきや、直したい箇所発見。ってときありますよね。
そんなとき、前の工程に戻るのもありですが、下記も覚えておくと便利です。

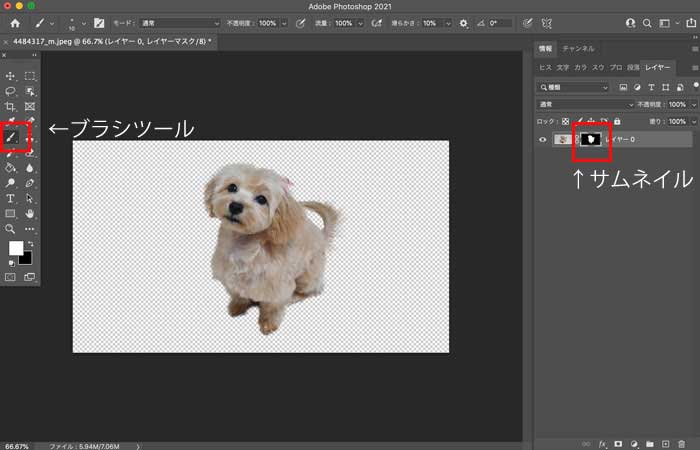
レイヤーマスクのサムネイルをクリック。
「ブラシツール」で調整します。
- 表示する:白で塗る
- 表示しない:黒で塗る
※「Xキー」で切り替え可能
完了後、別の写真を下に入れてみました。

切り抜きが簡単に出来れば合成もあっという間にできますね。
複雑な写真でなければ、ほぼクリックのみで切り抜けます。
Photoshopすごいですよね!!
以上、Photoshopで写真を切り抜く方法でした。

